1.引言
鸿蒙操作系统作为华为自主研发的分布式操作系统,正在迅速发展并获得越来越多开发者的关注。ArkTS作为鸿蒙原生开发语言,提供了强大的声明式UI框架和丰富的系统能力。然而,在复杂的3D图形渲染方面,ArkTS还缺乏原生的支持。
Three.js是一个流行的JavaScript 3D库,它简化了WebGL的使用,使得创建3D图形变得更加容易。通过将Three.js与ArkTS结合,我们可以在鸿蒙应用中实现高质量的3D模型渲染,为用户提供更加丰富和交互的体验。
在本文中,我们将探讨如何在鸿蒙ArkTS应用中集成Three.js,实现3D模型的加载、渲染和交互。这种结合不仅能够扩展鸿蒙应用的功能,还能为开发者提供更多创新的可能性。
2.环境准备
在开始之前,我们需要准备好开发环境:
a) 安装鸿蒙开发环境:
- 下载并安装DevEco Studio (鸿蒙官方IDE)
- 安装鸿蒙SDK和必要的开发工具
b) 创建新的鸿蒙项目:
- 打开DevEco Studio,创建一个新的"ArkTS Empty Ability"项目
- 选择适当的API版本(建议选择最新的稳定版本)
c) 安装依赖: 由于Three.js是一个JavaScript库,我们需要一种方法在ArkTS中使用它。我们可以使用鸿蒙的Web组件来实现这一点。
在项目的oh-package.json5文件中添加以下依赖:
{
"dependencies": {
"three": "^0.137.0"
}
}然后运行 npm install 安装依赖。
3.在ArkTS中集成Three.js
a) 创建Web组件: 在ArkTS中,我们可以使用Web组件来加载和运行JavaScript代码。创建一个新的ets文件,命名为ThreeJSRenderer.ets:
@Component
export struct ThreeJSRenderer {
private controller: WebController = new WebController()
build() {
Web({ src: $rawfile('three_renderer.html'), controller: this.controller })
.width('100%')
.height('100%')
}
}b) 创建HTML文件: 在项目的resources/rawfile目录下创建three_renderer.html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Three.js Renderer</title>
<style>
body { margin: 0; }
canvas { display: block; }
</style>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script>
<script>
// Three.js代码将在这里
</script>
</body>
</html>4.创建3D场景
在HTML文件的script标签中,我们开始创建3D场景:
let scene, camera, renderer;
function init() {
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// 添加环境光
const ambientLight = new THREE.AmbientLight(0x404040);
scene.add(ambientLight);
// 添加平行光
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.5);
directionalLight.position.set(1, 1, 1);
scene.add(directionalLight);
camera.position.z = 5;
}
init();5.加载3D模型
使用Three.js的GLTFLoader加载3D模型:
let model;
function loadModel() {
const loader = new THREE.GLTFLoader();
loader.load('path/to/your/model.gltf', (gltf) => {
model = gltf.scene;
scene.add(model);
}, undefined, (error) => {
console.error('An error happened', error);
});
}
loadModel();6.渲染3D模型
设置渲染循环:
function animate() {
requestAnimationFrame(animate);
if (model) {
model.rotation.y += 0.01;
}
renderer.render(scene, camera);
}
animate();7.交互功能
添加简单的触摸控制:
let isDragging = false;
let previousTouch;
document.addEventListener('touchstart', (event) => {
isDragging = true;
previousTouch = event.touches[0];
});
document.addEventListener('touchmove', (event) => {
if (isDragging && model) {
const touch = event.touches[0];
const deltaX = touch.pageX - previousTouch.pageX;
const deltaY = touch.pageY - previousTouch.pageY;
model.rotation.y += deltaX * 0.01;
model.rotation.x += deltaY * 0.01;
previousTouch = touch;
}
});
document.addEventListener('touchend', () => {
isDragging = false;
});8.性能优化
为了在鸿蒙设备上获得更好的性能,可以考虑以下优化:
- 使用低多边形模型
- 实现细节层次(LOD)
- 使用纹理压缩
- 优化光照计算
- 使用对象池来减少垃圾回收
9.示例代码
完整的ArkTS代码示例:
@Entry
@Component
struct ThreeJSDemo {
build() {
Column() {
ThreeJSRenderer()
}
.width('100%')
.height('100%')
}
}
@Component
struct ThreeJSRenderer {
private controller: WebController = new WebController()
build() {
Web({ src: $rawfile('three_renderer.html'), controller: this.controller })
.width('100%')
.height('100%')
}
}





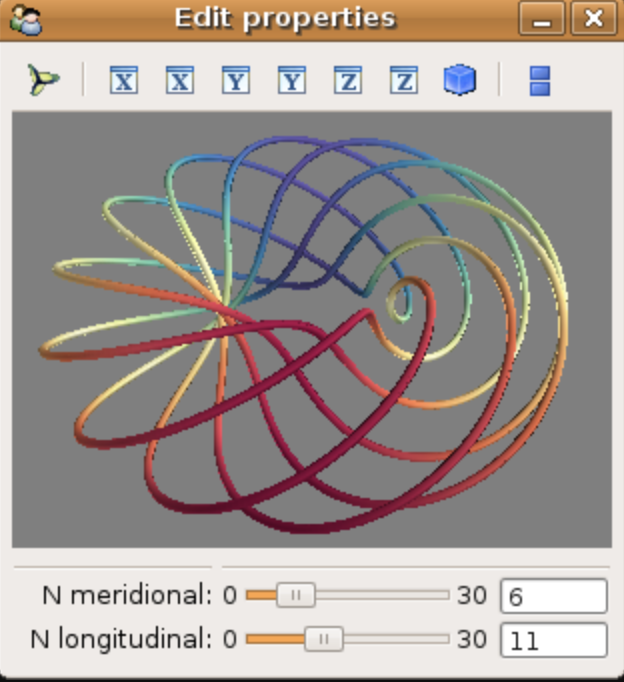
![[工业网络] 模型建立](https://img-blog.csdnimg.cn/img_convert/bdabc0f83323fdd4846e786e4418473d.jpeg)